Introduction to Weebly
Weebly is a free online toolset which allows you to create a website that runs with minimal glitches, in a very short amount of time.
You can have a simple, clean and beautiful website running in an hour or less. How long it will take you, however, depends on you and how much effort you want to put into the website.
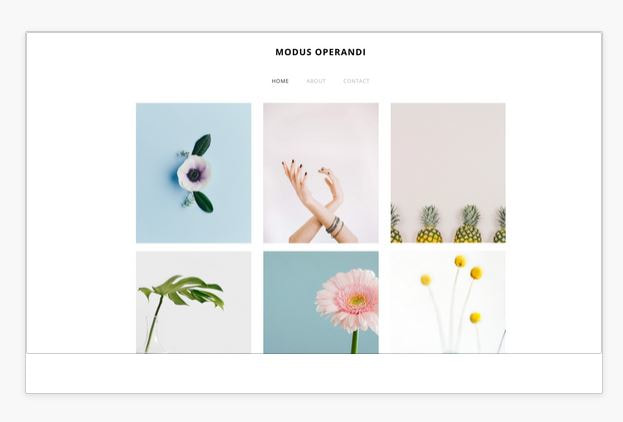
This very website, for instance, was created with Weebly. The graphics found within were created on Illustrator and Photoshop.
So, let's start making a simple website.
You can have a simple, clean and beautiful website running in an hour or less. How long it will take you, however, depends on you and how much effort you want to put into the website.
This very website, for instance, was created with Weebly. The graphics found within were created on Illustrator and Photoshop.
So, let's start making a simple website.
Logging in
First, log into your student account by clicking here.
Your username is your first name, your last initial and the letters VSF.
So, Jim Dee's username would be "JimDVSF".
Your password is 123456ab. You can change this later.
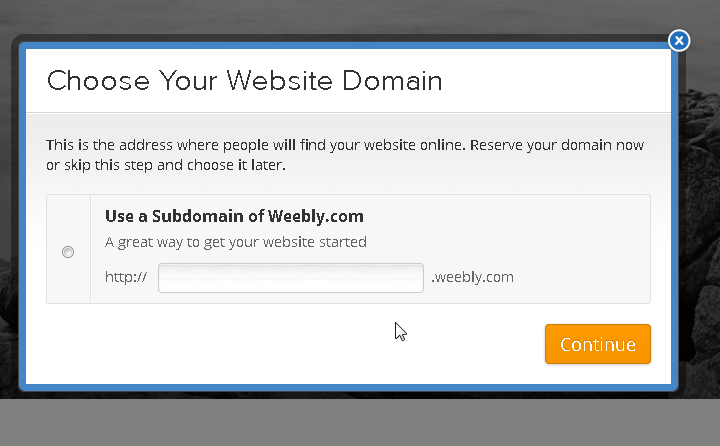
When you log into the account, Weebly will ask you to create a domain name.
A domain name is an address which will enable others to find your site on the web.
Please name your website the same as your username.
So, Jim Dee's website would be called: www.JimDVSF.weebly.com
When you finish adding your website's name, click continue.
Your username is your first name, your last initial and the letters VSF.
So, Jim Dee's username would be "JimDVSF".
Your password is 123456ab. You can change this later.
When you log into the account, Weebly will ask you to create a domain name.
A domain name is an address which will enable others to find your site on the web.
Please name your website the same as your username.
So, Jim Dee's website would be called: www.JimDVSF.weebly.com
When you finish adding your website's name, click continue.
Weebly Tools
To the left side, you will see a few organized groups with tools for you to use. All of those work by dragging and dropping them onto your working space.
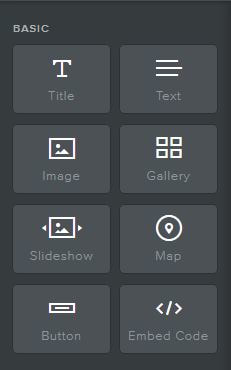
The first one is the basic set.
Here, you will find your text, images, titles, gallery, slideshow and maps, buttons, as well as "embed code".
All are pretty obvious, except for embed code; this is useful for pages that offer you a code to share things on your website.
An example of this would be a site such as Issuu, where you can share a readable book in your website.
The first one is the basic set.
Here, you will find your text, images, titles, gallery, slideshow and maps, buttons, as well as "embed code".
All are pretty obvious, except for embed code; this is useful for pages that offer you a code to share things on your website.
An example of this would be a site such as Issuu, where you can share a readable book in your website.
http://issuu.com/anthologymag/docs/issue16-preview/1
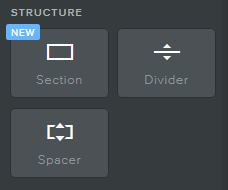
Structure helps make the website look better by offering you sections, spacers and dividers.
Sections divide your website's content in an intuitive way.
Spacers work between elements, giving them space; it also works on the sides of elements.
Divider also works between elements, but the function is to separate sections within your website.
Sections divide your website's content in an intuitive way.
Spacers work between elements, giving them space; it also works on the sides of elements.
Divider also works between elements, but the function is to separate sections within your website.
|
The space to the left was achieved by using a spacer.
The elegant line below was achieved by using a divider. |
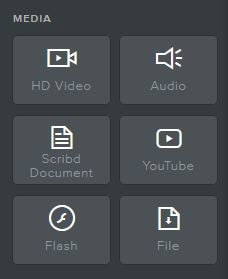
Below, you can see the Media set of tools.
This is where you can add a document to be read straight on your website, by selecting document.
Or, you can add a document for download by selecting file.
You can also add a YouTube video, an HD video or a Flash file, and they will all play when published.
This is where you can add a document to be read straight on your website, by selecting document.
Or, you can add a document for download by selecting file.
You can also add a YouTube video, an HD video or a Flash file, and they will all play when published.
Below Media, you will find an area with some extras, such as quotes, search box, social icons and cookie opt out. This are extra goodies you can add to areas of your website to show people you care.
All of these elements can be dragged to the box under the banner, where you can read "DRAG ELEMENTS HERE".
Try it now!
Try it now!
On the top bar, you should see five areas. You are currently on the Build area.
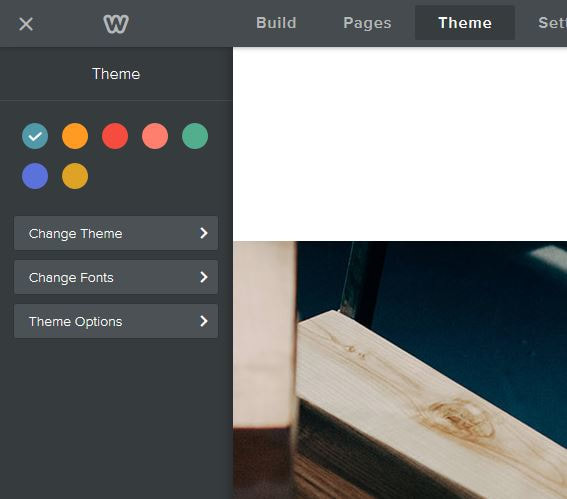
Click on Theme, and you will see other options, such as change theme, change fonts or change background.
With Weebly, you can change your themes even after you complete your website; you will, however, have to add some items such as banners, as they will have disappeared.
With Weebly, you can change your themes even after you complete your website; you will, however, have to add some items such as banners, as they will have disappeared.
In this area, you can change your fonts and colours easily, making your website even more customized.
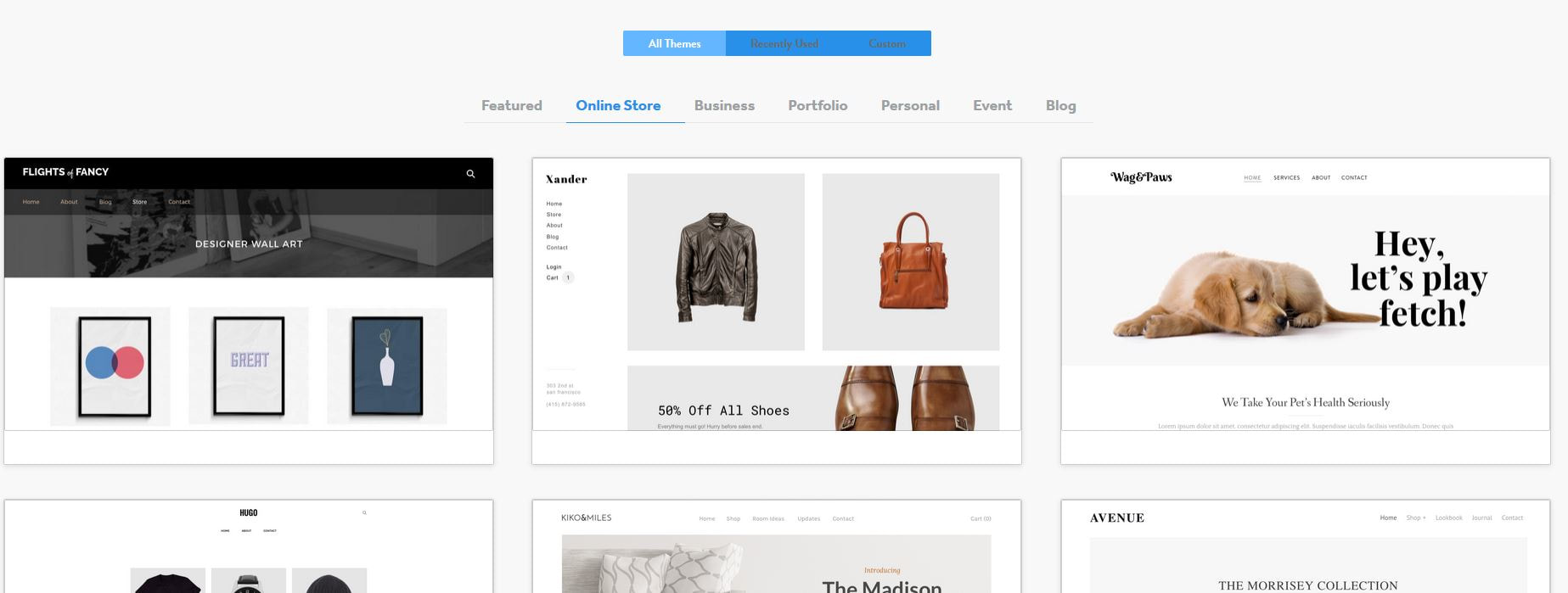
If you click to change theme, you will see a few themes available. All of the newest themes are completely compatible with mobile devices.
If you click to change theme, you will see a few themes available. All of the newest themes are completely compatible with mobile devices.
This is the theme I selected to work on for this particular tutorial.
Clicking on Pages will bring you to the page editor. You will need to click the + sign if you want to add an extra page.
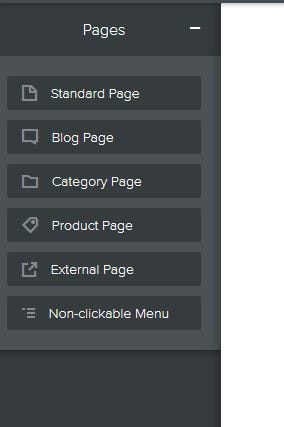
You can select the style for each page by clicking on one of the page layout selections. I created a new page and selected Standard Page.
You can select the style for each page by clicking on one of the page layout selections. I created a new page and selected Standard Page.
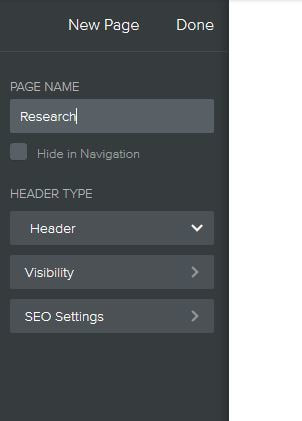
I called my page "Research".
I can select the header, the visibility and the SEO settings.
For now, just keep the template as it is.
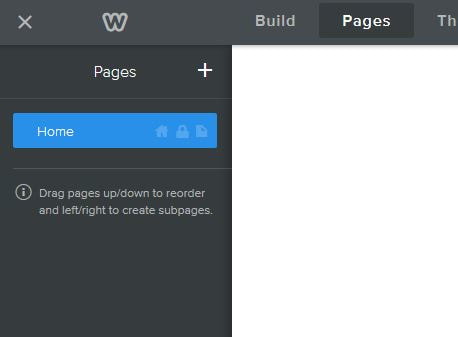
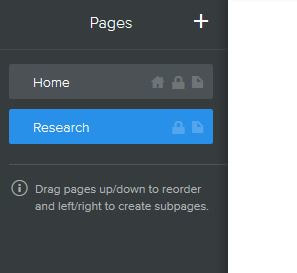
Now, if you click on the arrow pointing back, you will see the two pages you have: Home and Research.
Some templates allow for taller or shorter headers, besides no header.
Check out the two pages we have below. I can make any page a subpage, so that it will show on a drop-down menu on the front page.
All you need to do is drag it by clicking and holding the left border, and release the subpage below the page and a little to the right.
Some templates allow for taller or shorter headers, besides no header.
Check out the two pages we have below. I can make any page a subpage, so that it will show on a drop-down menu on the front page.
All you need to do is drag it by clicking and holding the left border, and release the subpage below the page and a little to the right.
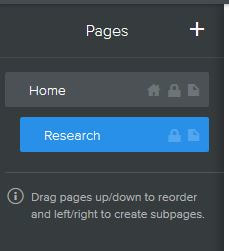
Now, the subpage will look indented.
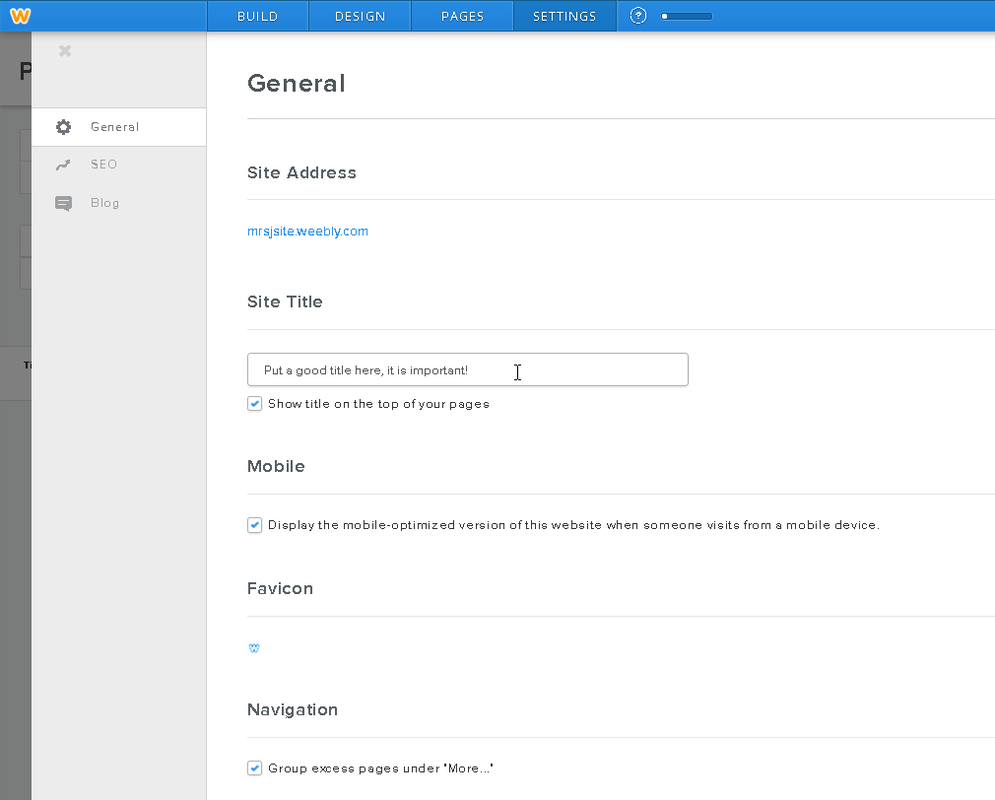
If you go to Settings, on the top bar, you will see three sections: General, SEO, Members and Blog.
For now, just place a title on your page:
For now, just place a title on your page:
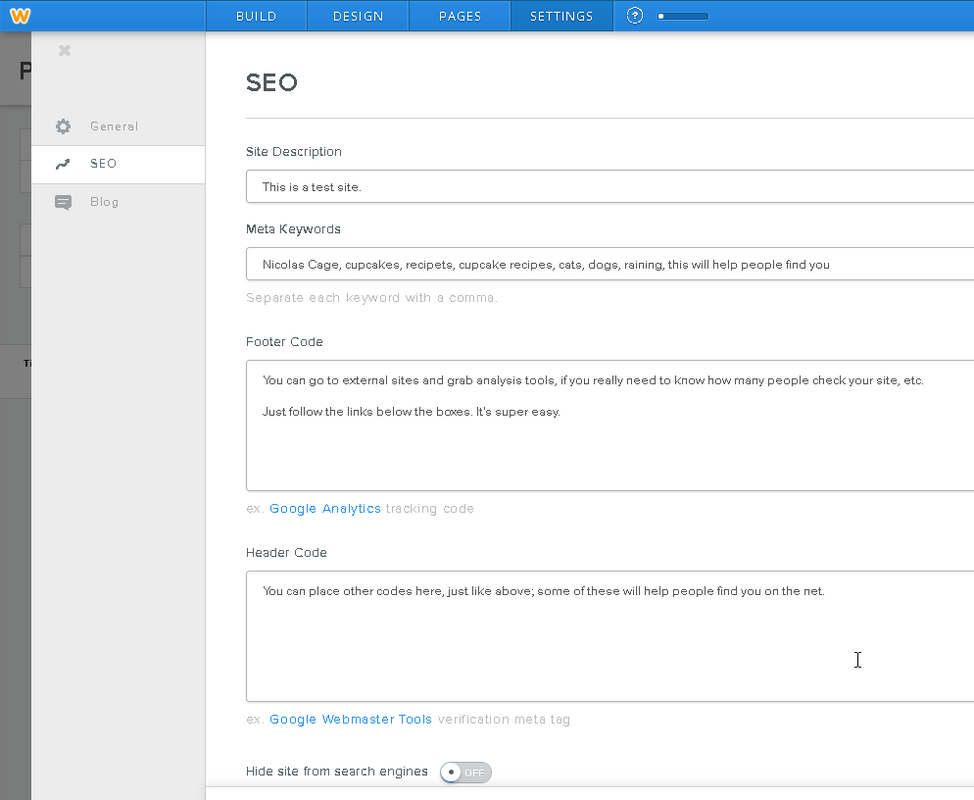
Below, you can see the SEO section. This is what makes your website easier to find. Make sure to add a good description, as well as good meta keywords.
Meta keywords will ensure your site gets picked up, when people look for objects or topics related to your website.
Meta keywords will ensure your site gets picked up, when people look for objects or topics related to your website.
You should explore the Build and Pages tabs, and add all the pages you need in order to have a successful website! Good luck!!
THE END
Changing banners
Don't put on an image right away!
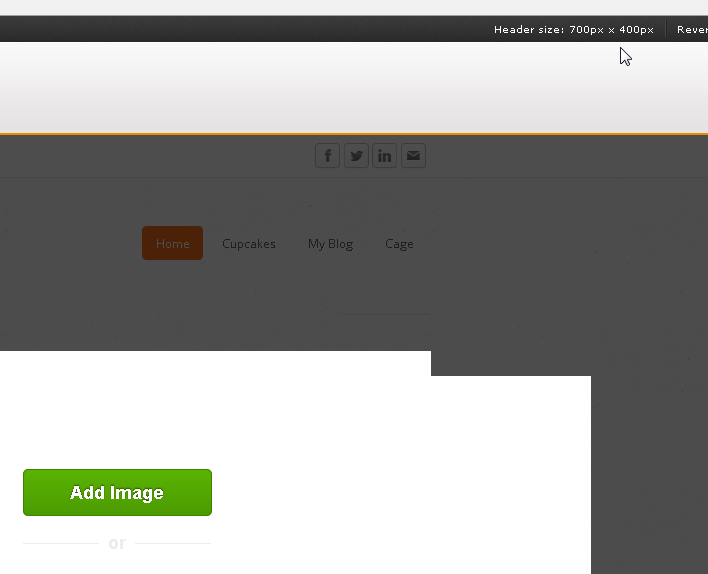
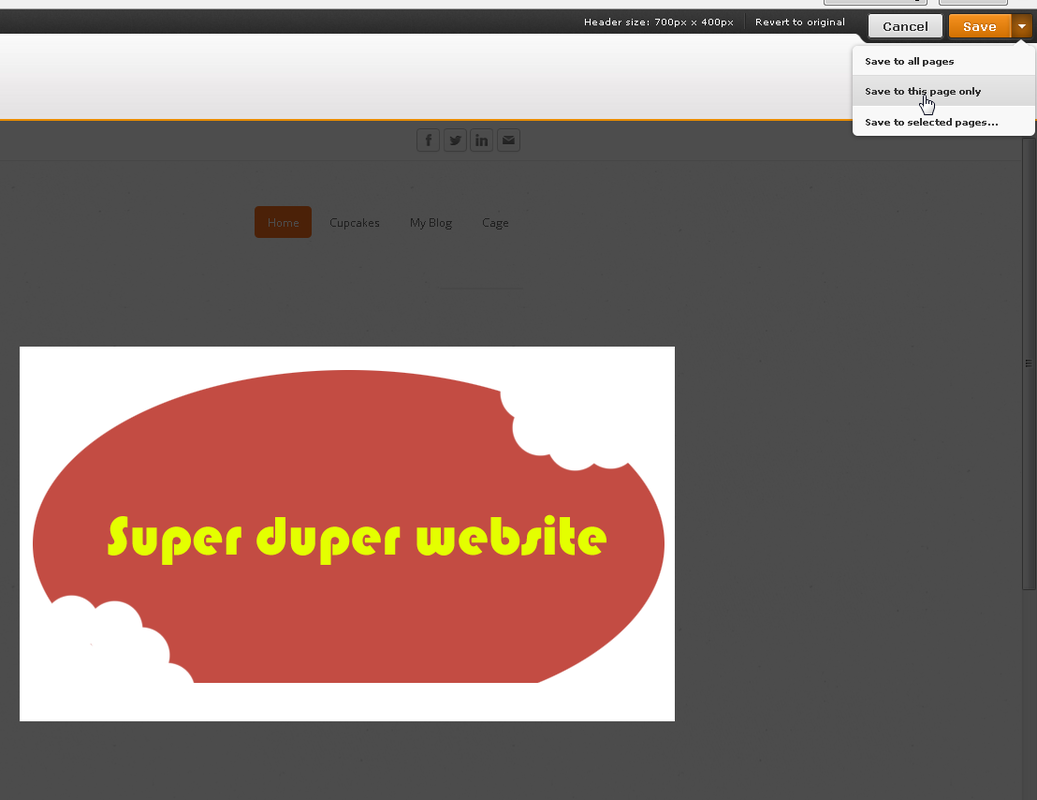
If you look on the top right area in this screen, you will notice that Weebly tells you the size of the picture you need to create for your banner.
Copy those numbers; in my case, my height is 400 pixels and my length is 700 pixels.
Why not be smart about it, and create something unique for your website?
If you look on the top right area in this screen, you will notice that Weebly tells you the size of the picture you need to create for your banner.
Copy those numbers; in my case, my height is 400 pixels and my length is 700 pixels.
Why not be smart about it, and create something unique for your website?
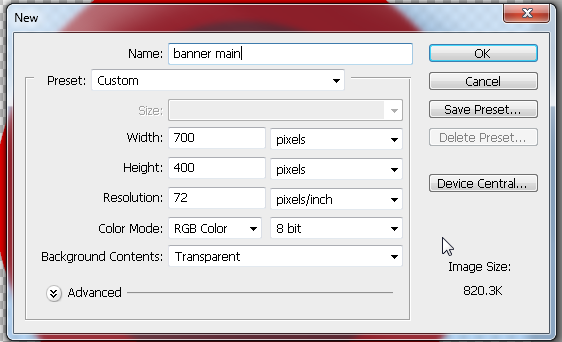
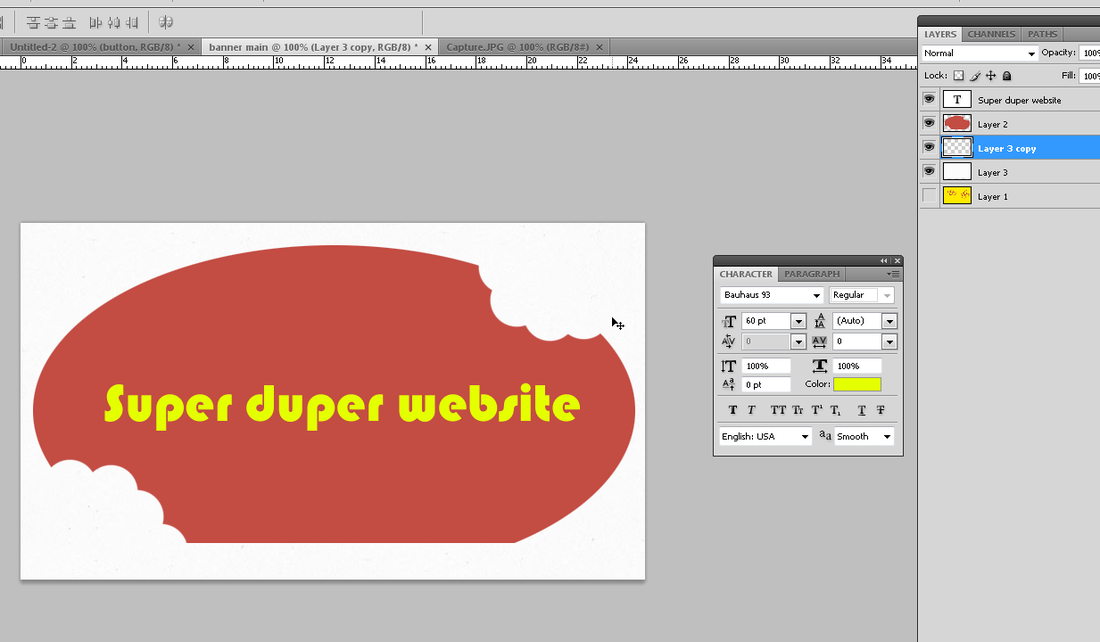
Go to Photoshop, and start a banner by setting the image size as shown above.
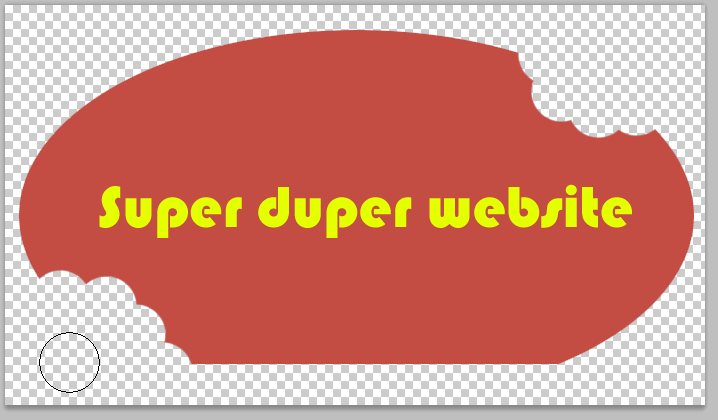
Below, you will see that I created a picture under those size constraints, with a transparent background.
On any picture in Weebly, you can save this image as a PNG and it will retain the transparent background.
This enables you to have amazing buttons shaped like cupcakes, monkeys, anything you want.
On any picture in Weebly, you can save this image as a PNG and it will retain the transparent background.
This enables you to have amazing buttons shaped like cupcakes, monkeys, anything you want.
But...
This does not work on banners!
To fix this, simply use the snipping tool to take a shot of the background of your screen.
This is important because you can now match the colour of your background perfectly.
This does not work on banners!
To fix this, simply use the snipping tool to take a shot of the background of your screen.
This is important because you can now match the colour of your background perfectly.
In my case, the background had a texture to it, which makes it even more important to bring it to Photoshop...
I can just copy the textured background and place it below my image, until it covers my background.
I can just copy the textured background and place it below my image, until it covers my background.
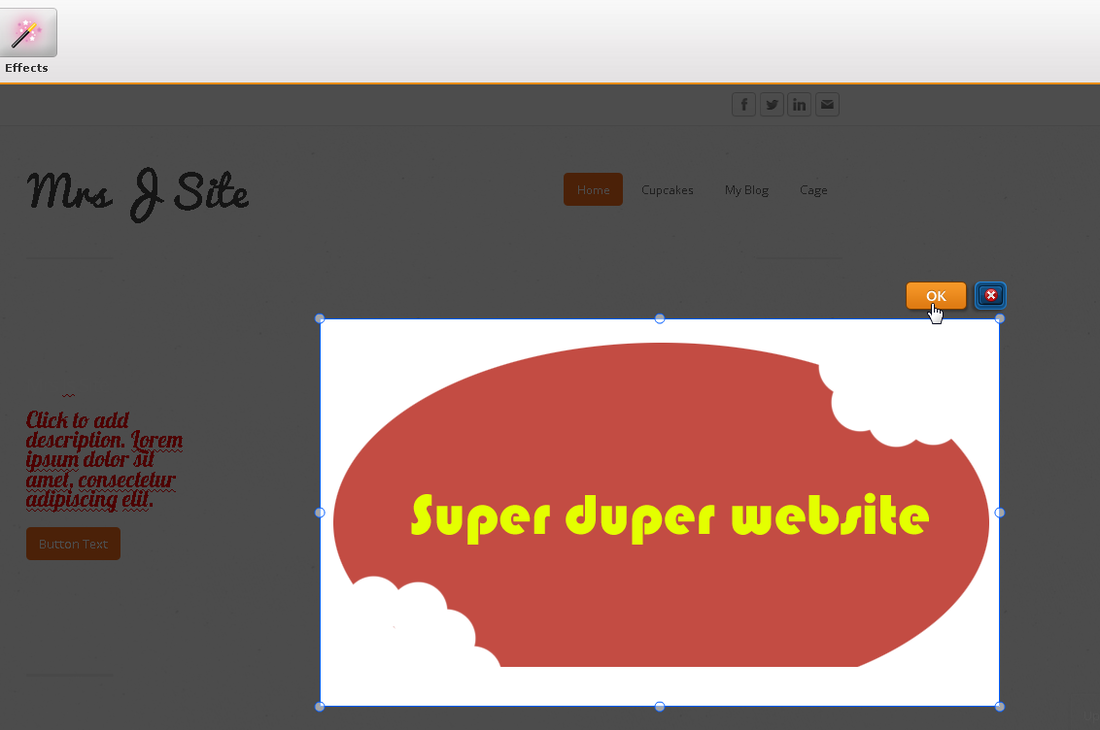
When you are ready and happy with your banner, you can click on edit image again, and upload the new image. Click ok...
...and make sure that you select "save to this page only". Otherwise, all your pages will have the same banenr, and you probably don't want that.
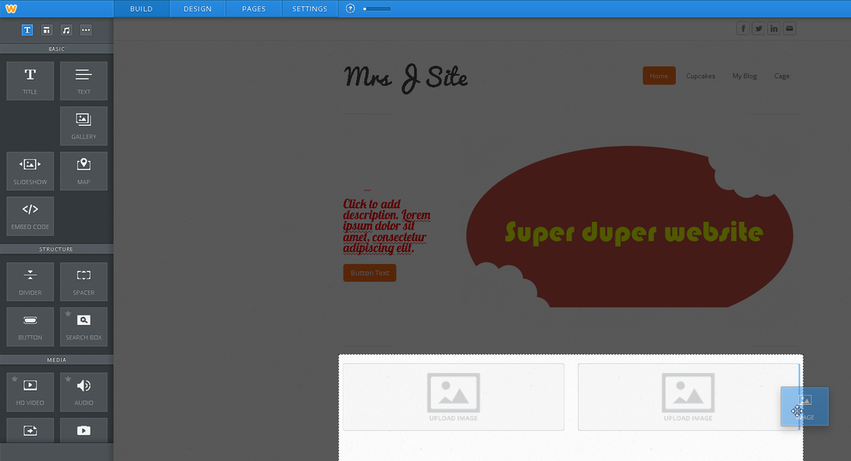
Let's add three buttons to our page; instead of using Weebly's stock button image, I like making my own links.
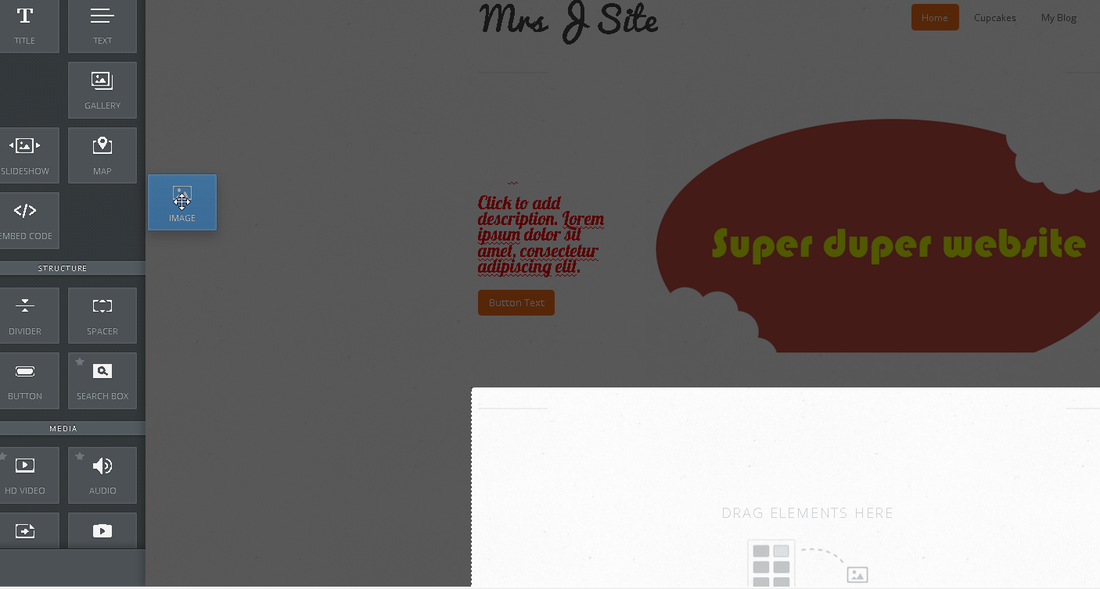
The initial process is the same as if you were simply adding an image to your page:
Click on the image button and drag it over to the right until it is over the white space.
The initial process is the same as if you were simply adding an image to your page:
Click on the image button and drag it over to the right until it is over the white space.
To make three buttons, add three images to your working area, side by side.
Now, click on each image area and upload your image. You should have created this on Photoshop, with a transparent background and saved as a PNG.
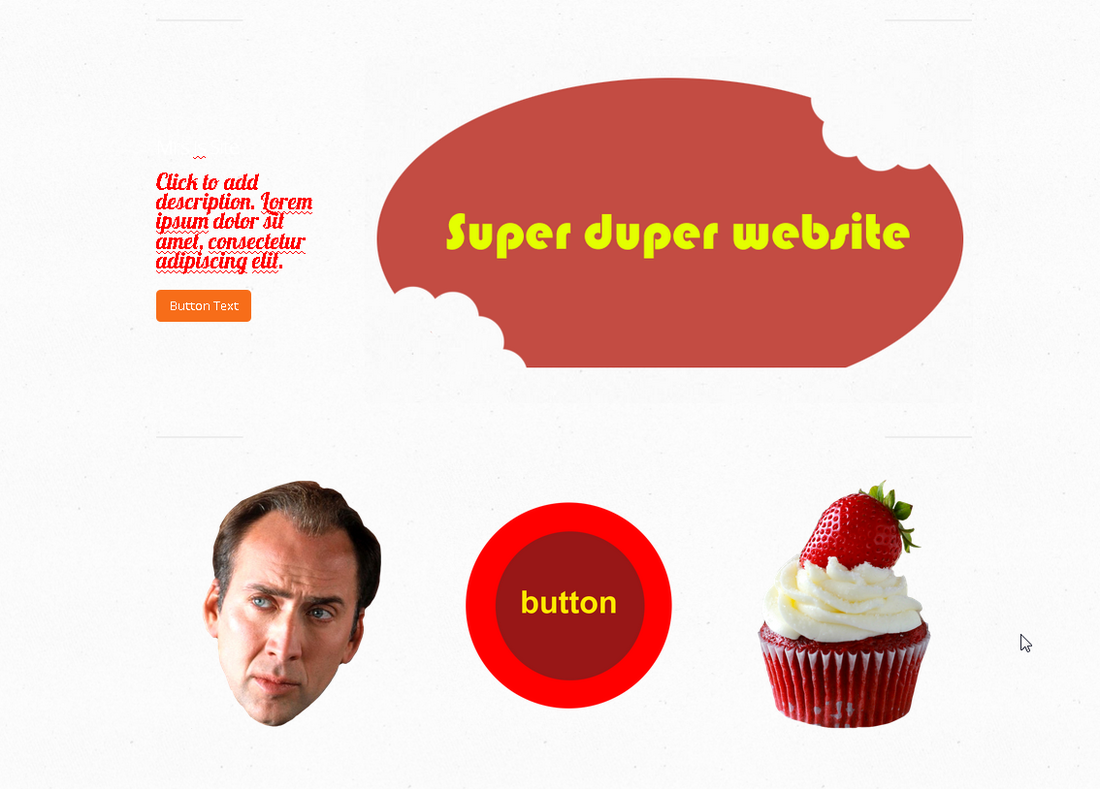
Notice below how the images retain their transparent background.
You can also CHANGE SIZE for each one of your images; you can make one bigger than the other, for instance, or all of them smaller or bigger.
Notice below how the images retain their transparent background.
You can also CHANGE SIZE for each one of your images; you can make one bigger than the other, for instance, or all of them smaller or bigger.
To make each image into a link, click on each image. A new, small menu will appear; click on "link".
...and below, the new item would be below the existing item.
As you can see below, you can use careful planning and placement to create columns and organize your page in a friendly, dynamic manner.
A spacer, on the other hand, helps you organize your webpage in a different way. As you can see below, it allows you to place a space in a specific place on your webpage.
You can make the spacer smaller or bigger, according to your needs. Below, I used two spacers, to give me a clean indentation for my ingredient list:
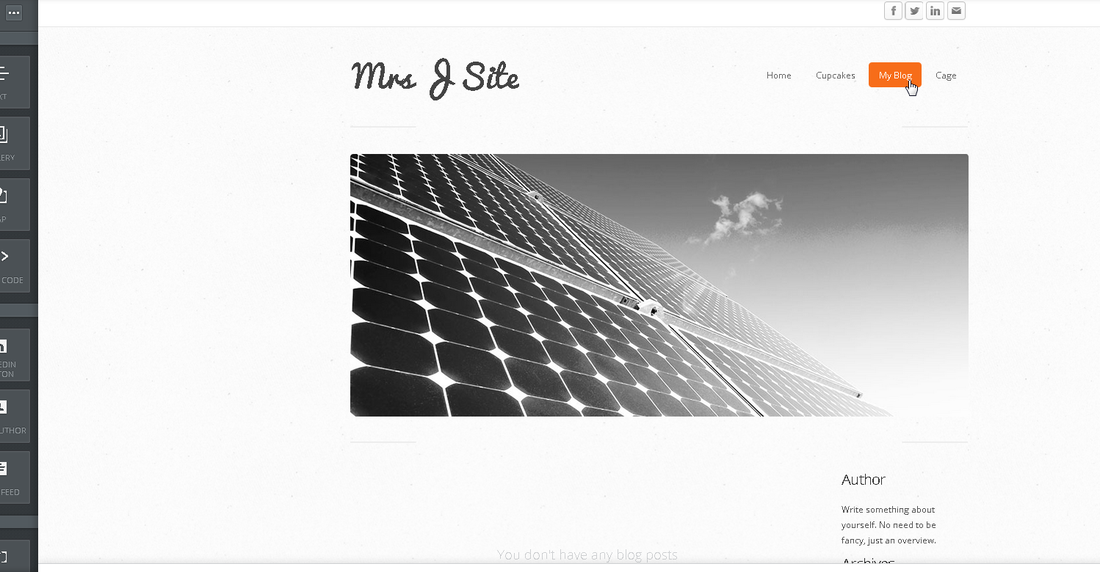
One last thing for you to learn is how to set up a blog page.
Through a blog, you can communicate with readers about your favourite subject.
I created a blog page above, so we will be working on it on the next images.
Through a blog, you can communicate with readers about your favourite subject.
I created a blog page above, so we will be working on it on the next images.
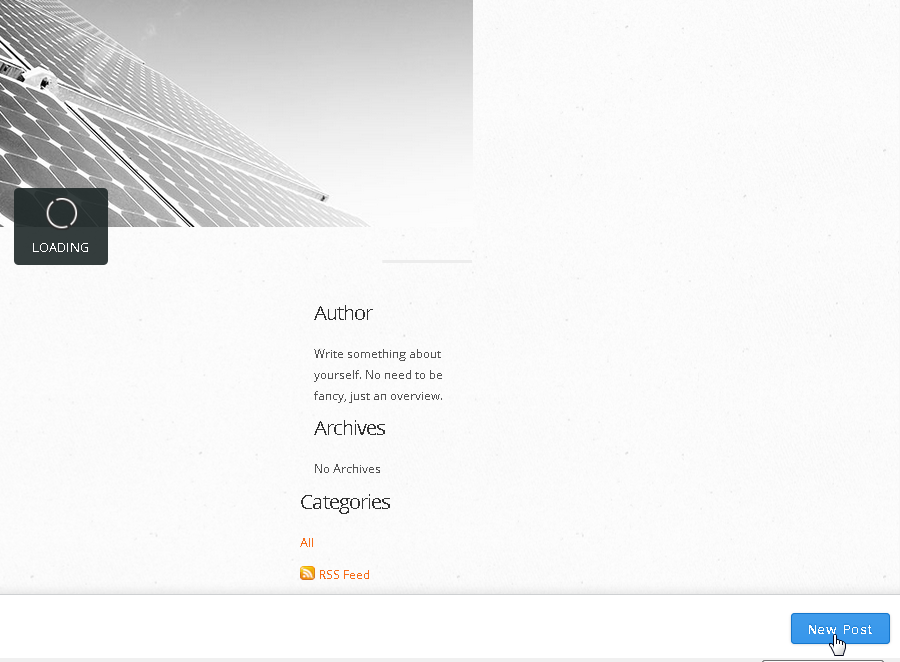
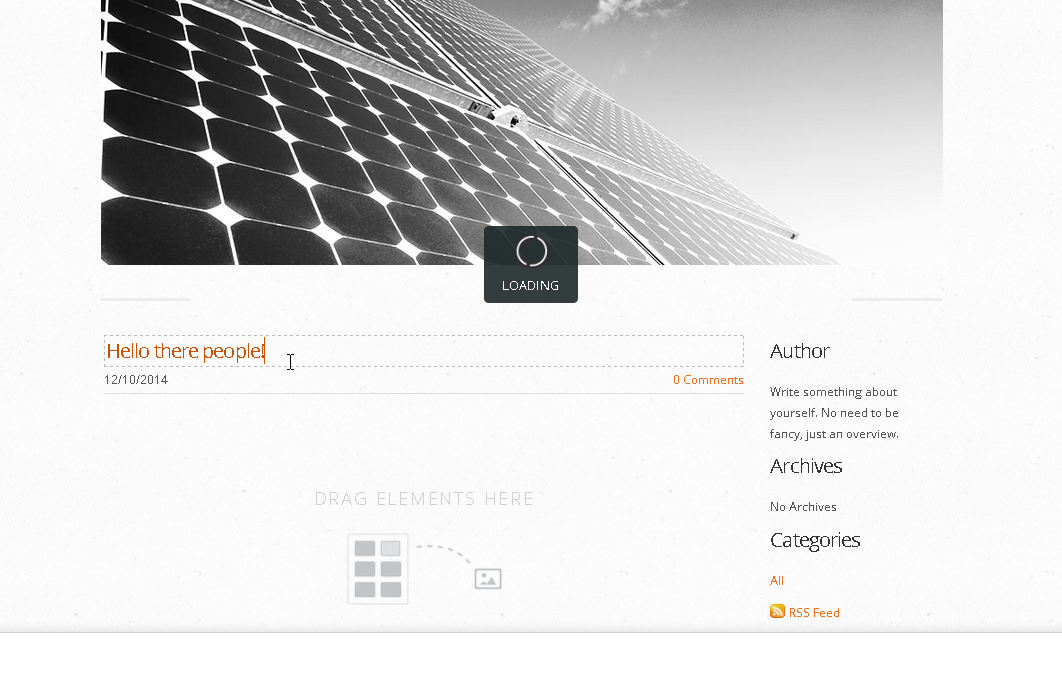
To start, click on the New Post button, on the bottom right corner.
Notice the Author area -- you should fill it in with something about yourself.
Notice the Author area -- you should fill it in with something about yourself.
You can now edit your post. You can add images, text and everything you would on a regular page.
You can publish as many times as you want, and make changes in between.
My recommendation is to leave two windows open -- one with your weebly editor, one with your website, so you can see your changes happen in real time.
Just remember, after you made changes, to reload the webpage.
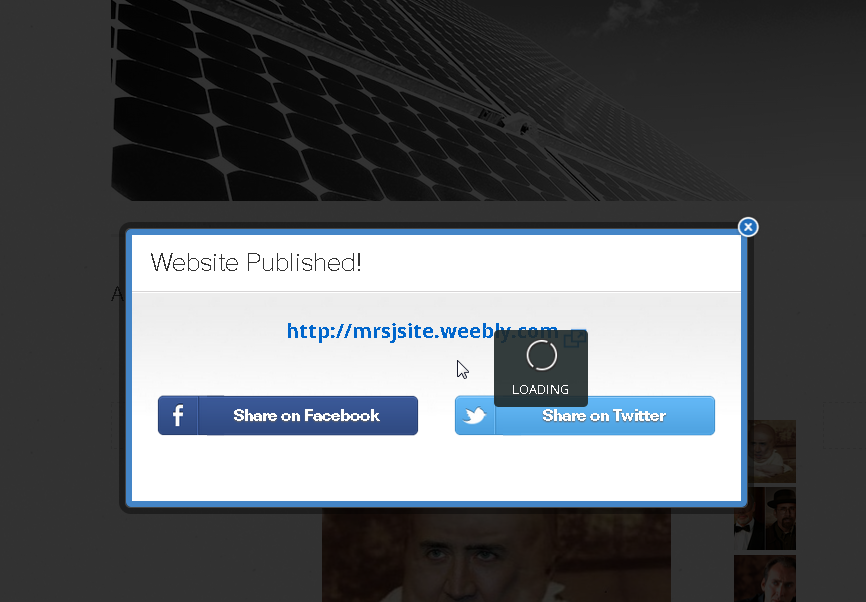
Every time you publish, Weebly will give you the link to your actual site, like below:
My recommendation is to leave two windows open -- one with your weebly editor, one with your website, so you can see your changes happen in real time.
Just remember, after you made changes, to reload the webpage.
Every time you publish, Weebly will give you the link to your actual site, like below:
This is it for our short tutorial on Weebly. There is quite a bit more to explore, and with a little creativity and the help of Illustrator and Photoshop, you can create something that is truly unique.